In this article we will discuss the right tools and strategies to promote mobile apps via web and app stores. One of the most important tools for app promotion is the app landing page, which can help drive more downloads and increase user engagement. App landing pages are specifically designed to provide information about a mobile app and convince users to download it. App landing pages can be either web based or created directly in the App Store as Custom Product Pages (CPP) and in Google Play as Custom Store Listings.
Let’s review what an app landing page is, the elements that make up a good one, tips for creating an effective page and how Custom Product Pages can make a difference in your app marketing strategy. We will also explore the differences between App Store and Google Play and their guidelines and limitations. The main business outcomes are more downloads and more engaged users, by increasing the conversion rate in the app stores. For paid campaigns the increased conversion can result in a lower Cost Per Install, and ultimately a lower cost per user. We have seen increases of conversion rates up to 100% when implementing for our customers.What is a web based app landing page?
An app landing page is a webpage (often mobile friendly) that is specifically designed to drive mobile users towards new downloads or re-downloads. It is an important marketing and conversion tool for app developers as it serves as a central location for users to find more targeted information about the app and download it. One of the key advantages is that it can be indexed by Google Search and can be used as a landing page from any marketing channel.What are Custom Product Pages (CPP) and Custom Store Listings (CSL)?
A Custom Product Page is an app landing page that is built directly in the App Store or Google Play (in Google Play it is called Custom Store Listings). A Custom Product Page is a variant of the generic app store page, more than one CPP can be live at the same time, up to 35. The pages have limitations in terms of design and content, as they follow the App Store and Google Play guidelines and restrictions. An important advantage is that from a user perspective the pages look like the “normal” app store page, and the app can be downloaded directly from the Custom pages. You can create multiple versions of your app’s product page to highlight features or specific content, each with a different set of screenshots, app videos, and promotional text. Custom Product Pages can be localized, and shared through a unique deep link URL. According to Apple, Custom Product Pages do not appear when someone searches for your app or game on the App Store. However, they may appear in editorially curated selections on the Today, Games, and Apps tabs. Custom Product Pages can be used in your App Store Search Ads (ASA) and as a landing page for paid ads for some paid media channels.Elements of a good app landing page
A good app landing page should have a compelling headline, clear and concise copy, visually appealing design, and prominent call-to-action (CTA) buttons. Screenshots, videos, and customer reviews are also important to give users a sense of what the app is like. These elements should be used in alignment to create a cohesive message and user experience that showcases the benefits of the app, and the unique value proposition. These principles apply for both web and app store based landing pages.Tips for creating an effective app landing page
Here are a few tips to keep in mind when creating an app landing page: • Use clear and concise copy that highlights the unique value proposition of the app • Include screenshots and videos to give users a sense of what the app looks like and how it worksUse customer reviews or testimonials to build trust and credibility • Include a prominent call-to-action (CTA) button that encourages users to download the app • For web based pages, A/B test different versions of the page to see which one performs the best (currently not possible in App Store and Google Play) • Also, for web based pages, optimize for mobile by using a responsive design and making sure all elements of the page are easy to see and interact with on a small screenHow Custom Product Page and Custom Store Listings differ
Google Play Custom Store Listings supports country specific store listing, but you can only target a country with one custom store listing at a time. As Google explains: “Used in another custom store listing: Country/region is unavailable because you’ve already targeted the country with a different custom store listing.” Listings on Google Play work well with Google Ads, while Custom Product Pages can be used with App Store Search Ads and Facebook Ads. In Google Play there are more options to customize the listing as you can adjust the app’s name, icon, description, and creative assets. CPPs do not allow you to customize metadata and icons. The main options for customization in CPPS are video, screenshots, and promotional text. Apple Store allows the creation of up to 35 custom product pages per app, while Google Play supports up to 50 Custom Store Listings. The Apple Store’s Custom Product Pages go through the regular iOS review process for approval before they can be put live.Example of web based App Landing pages
Drops is an app that helps users learn new languages. Its landing page is visually precise and uses a clean design. The page includes a clear call-to-action, screenshots that showcase the app’s features and capabilities, as well as a short video that gives a quick overview of how the app works. https://languagedrops.com/Examples of Custom Product Pages (CPP)
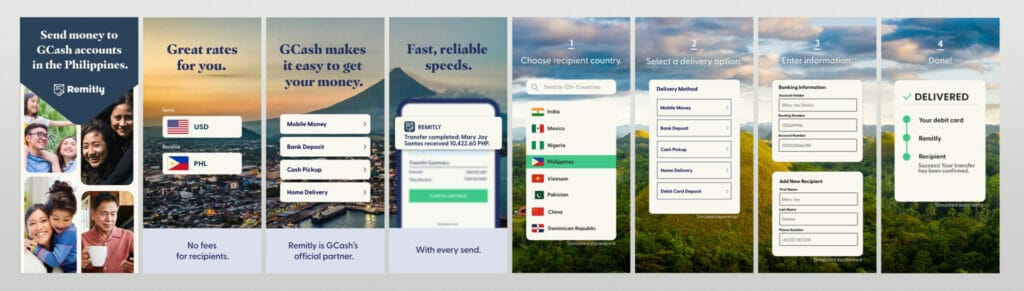
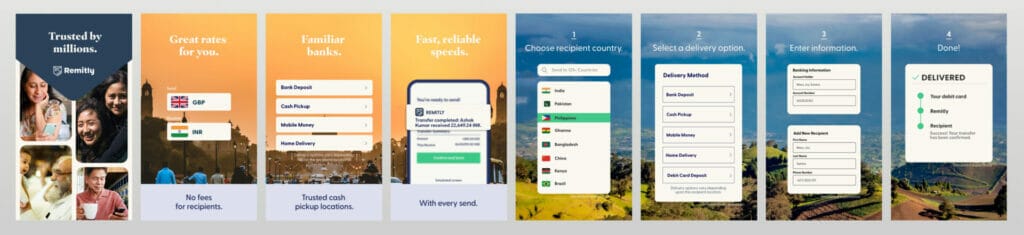
Here is an example of a Custom Product Page focusing on a specific segment of users.

Measure the success of your app landing page on web
Here are some examples of key performance indicators (KPIs) and metrics that you can use to measure the performance of your web based app landing page: • Conversion rate: The percentage of visitors who take a specific action, such as downloading the app or submitting a form. This metric can help you understand how well your app landing page is performing in terms of converting visitors into users. • Time on page: The average amount of time that visitors spend on your app landing page. A high time on page can indicate that visitors are engaged with the content on the page. • Scroll depth: The percentage of a web page that is viewed by the user. This metric is particularly useful for measuring engagement on long-form landing pages, allowing you to see how much of the content is being viewed by users. • Referral sources: Understanding where your visitors are coming from, whether it is through paid ads, organic search, social media, or direct traffic, can give you insight into which channels are driving the most conversions. Keep in mind that the specific metrics you choose to track will depend on the goals of your app landing page and the overall marketing strategy for your app. This list of KPIs and metrics will help you evaluate the effectiveness of your app landing page and make data-driven decisions about how to optimize it for conversions.Measure the success of your custom product pages and custom store listing
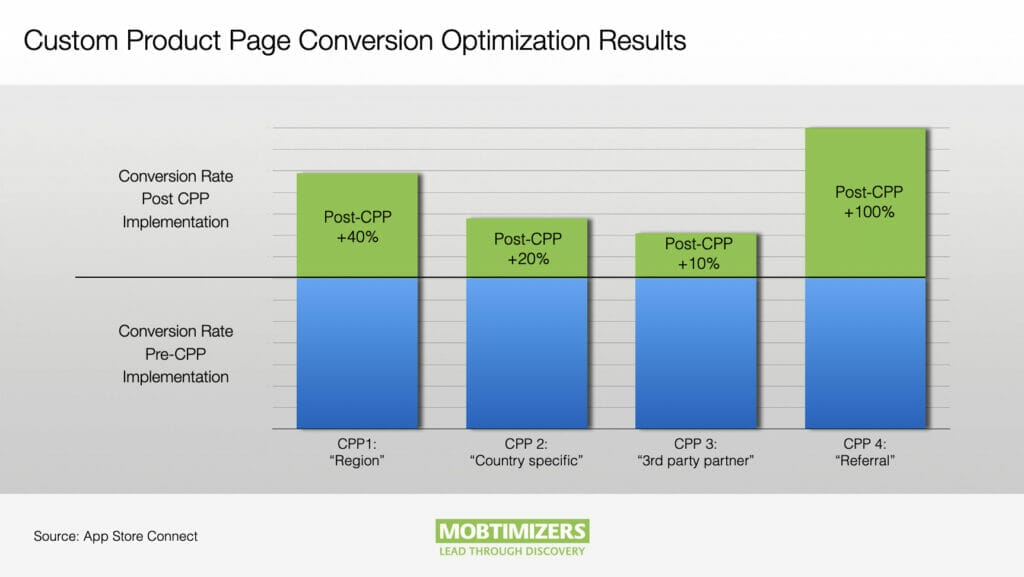
The KPI results on CPP and CSL are integrated into App Store Connect and Google Play Developer Console. Main KPIs and metrics provided are: • Product Page Views • Total Downloads • Conversion Rate • Tap Through Rate (provided in App Store Search Ads Analytics) • Subscription RevenueKPI Example 1:
Example of results of pre-post analysis App Store Search Ads, showing default App Store Page vs. Custom Product Page (CPP). Conversion Rate improved from 19% to 32% and Tap Through Rate increased from 2% to 22%.

Get insights on the performance of your Custom Product Pages
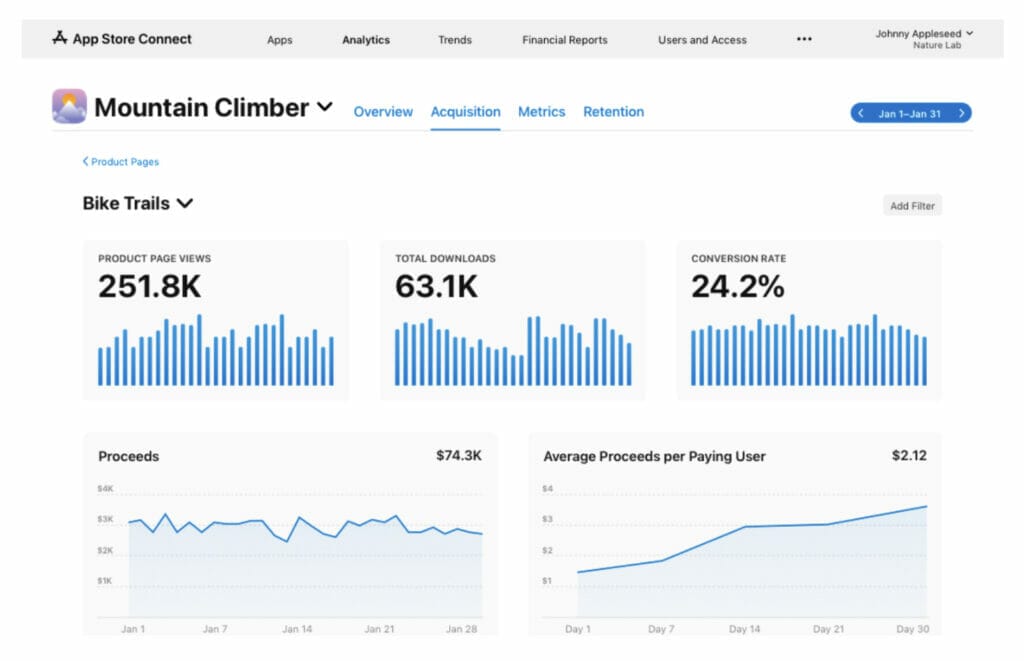
Once your Custom Product Pages are up and running, you can easily check how they’re doing by heading over to App Analytics in App Store Connect. Go to the Acquisition tab, and there we find the important metrics such as how many people viewed the page, how many downloaded your app, how many redownloaded, and what the conversion rate is. This way, you can get a sense of how well each page is doing at convincing people to download your app. You can also take a look at retention data and see how much money each Custom Product Page is bringing in from in-app purchases. And if you want to compare and contrast, you can see how your Custom Product Pages stack up against your default product page. This way you can see if people who came from a custom page stick around longer or spend more money. You can see how acquisition data might look from the below example taken from Apple’s Developer Page.
Frequently asked questions about Maximizing App Downloads
- What should a good app landing page contain?
A good app landing page should contain a compelling headline, clear copy, appealing design, and prominent call-to-action buttons.
- What are app landing pages called on iOS and Android?
For App Store it is called Custom Product Pages, for Play Store it is called Custom Store Listings.
- How can I get more app downloads?
Use app landing pages to get more app downloads. See the essential elements in this guide.
- What makes a good app landing page?
A good app landing page should have a compelling headline, clear and concise copy, visually appealing design, and prominent call-to-action (CTA) buttons. Screenshots, videos, and customer reviews are also important to give users a sense of what the app is like.
- What should be on an app landing page?
Use clear and concise copy that highlights the unique value proposition of the app • Include screenshots and videos to give users a sense of what the app looks like and how it works.
- How do I create a landing page for an app?
You can create your app landing page in App Store Connect under Custom Product Pages. In Google Play, go to Customer Store Listings.
- What is a web based app landing page?
An app landing page is a webpage (often mobile friendly) that is specifically designed to drive mobile users towards new downloads or re-downloads. It is an important marketing and conversion tool for app developers.
- What is custom product pages in App Store (ASO)?
A Custom Product Page is an app landing page that is built directly in the App Store. A Custom Product Page is a variant of the generic app store page. The pages have limitations in terms of design and content, as they follow the App Store guidelines.
- What are Custom Store Listings (CSL)?
A Custom Store Listing is an app landing page that is built directly in Google Play. An important advantage is that from a user perspective the pages look like the “normal” Google Play Page, and the app can be downloaded directly from the Custom Store Listing.
- What is store listing or custom product page in ASO?
A Store listing in ASO is a tailored landing page directly in the App Store or Google Play. It differs from the generic page and can be targeted towards specific segments.
