21. april får mobiloptimerede websites og apps større synlighed i Google, noget der får mange til at kaste sig over den nemmeste og billigste model for mobilvenlighed – det responsive website. Men hvis I kun optimerer til mobil på grund af Google, risikerer I at sætte brugeroplevelsen over styr. For hvilken model giver den bedste oplevelse på mobilen – responsiv, adaptiv eller app?
Google’s øgede fokus på mobilvenlige websites er en god grund til at komme ud af starthullerne og få kigget sine platforme efter i sømmene, men det er værd at huske, at Google’s algoritmeændring bunder i en ændret adfærd hos brugerne – jeres målgruppe. Jeres fokus bør ligeledes ligge hos brugerne, snarere end på Google og SEO.
Mobil adfærd – tænk på brugerens kontekst
Vi bruger i gennemsnit vores smartphone i mere end 3 timer hver dag, og 39% af al webtrafik kommer nu fra mobile enheder. Det understreger, hvor vigtigt det er at fokusere på den mobile bruger.
Det responsive website er default i mobiloptimering
Mange virksomheder skynder sig at lave et responsivt website, for at imødekomme de små skærme, men den taktik har fuldstændig misforstået brugernes behov og hvordan de bruger mobilen. Som Paul Pangaro skrev:
“… Responsive design principles have become synonymous with “mobile design” to many people. While the ability to scale and modify an interface to remain comprehensible at different screen sizes is absolutely important, it is not in itself a design strategy for mobility… In fact, responsive design effectively ignores the context of the mobile user by focusing only on how software responds to the constraints of the hardware screen rather than how a user responds to the possibilities of an interface.”
Kilde: Paul Pangaro , Ph. D. Writing for Gigaom Research
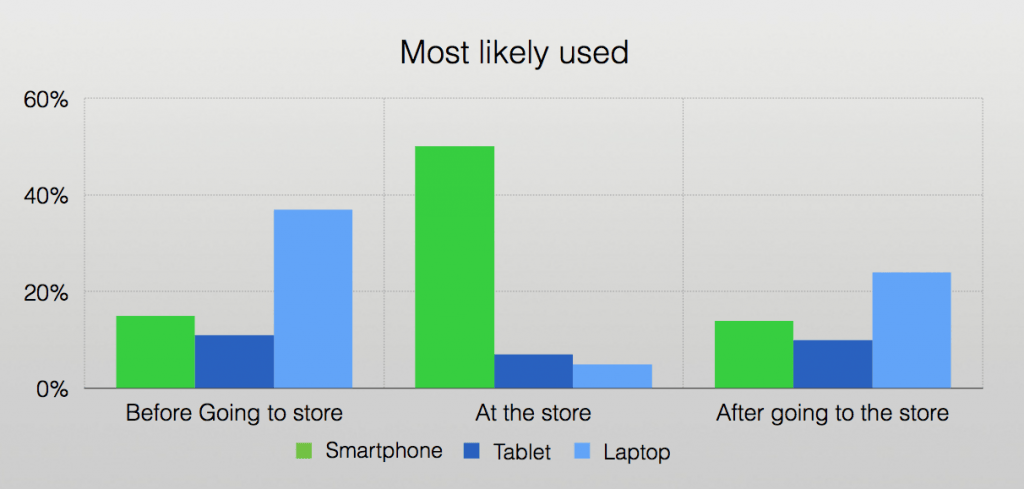
Faktum er, at det responsive website blot skalerer indholdet til forskellige skærmstørrelser, men indholdet er stadig det samme. En desktop-bruger og en mobilbruger får altså præsenteret samme information på samme måde. Men bruger vi desktop og mobil på samme måde? Søger vi samme information i samme situation? Svaret er nej.
Figuren her viser dog, at vi bruger desktop og mobil i forskellige situationer, fx i forbindelse med detailkøb.

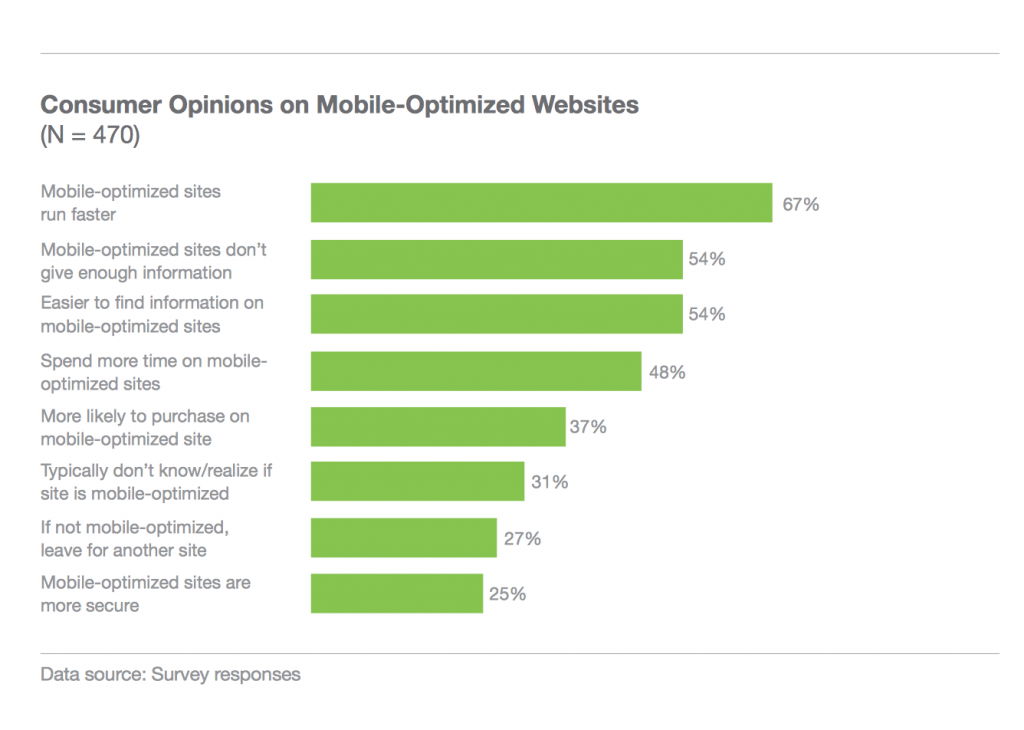
Det billede hænger godt sammen med en anden undersøgelse, der viser at 54% af mobilbrugere oplever, at mobiloptimerede websites giver for lidt information:

Virksomheder har altså fokus på at mobiloptimere, men ikke hvordan man mobiloptimerer bedst muligt. Vi skal dog også skynde os at sige, at som figuren også viser, så foretrækker brugerne stadig mobiloptimerede frem for ikke-mobiloptimerede sites .
Hvordan bruger vi mobilen?
Vi bruger overvejende vores smartphone til
- kommunikation
- underholdning
- at holde os opdaterede (socialt og nyhedsmæssigt)
- målrettede handlinger (som at finde adressen på en cafe)
Kilder: Google: Our Mobile Planet & Luke Wroblewski på A List Apart.
Så hvordan kan I leve op til både Google’s og brugernes forventninger?
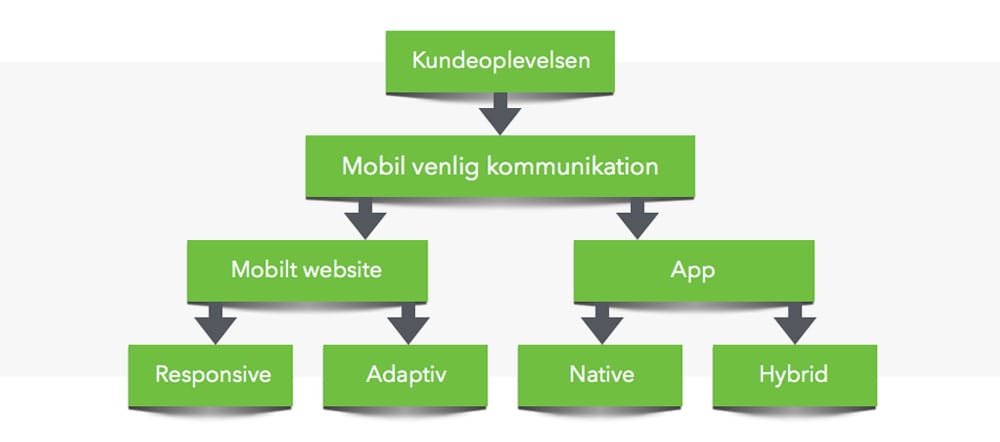
I står over for flere valg – skal I lave et mobiloptimeret website eller en app? Herefter skal I vælge, hvilken type website eller app. Her ridser vi kort på, hvad fordele og ulemper er ved de forskellige løsninger.
Mobiloptimeret website
Mobiloptimering starter ofte på hjemmesiden. Et mobiloptimeret website gør det nemmere for mobile brugere at se indholdet på jeres website, når de tilgår den fra en smartphone. Det øger brugeroplevelsen og gør det nemmere for brugerne at gøre dét, I gerne vil have dem til, fx at købe, tilmelde sig noget eller kontakte jer. Der er overordnet set to måder at gøre hjemmesiden mobilvenlig:
Responsiv hjemmeside
Et responsivt website fungerer på den måde, at visningen af indholdet bliver tilpasset brugerens skærmstørrelse.
Fordel
En billig måde at målrette indhold til forskellige devices.
Ulemper
Indholdet bliver ikke målrettet brugerens kontekst, men kun den teknologiske enhed, der bruger. Kræver adgang til internettet.
Vores vurdering
Når I optimerer til mobil, bør responsivt design ikke være jeres første valg, men står I over for valget at gøre intet eller få et responsivt website, så er det responsive site bedre end ingenting.
Adaptiv hjemmeside
Med et adaptivt website kan I tilpasse indholdet på hjemmesiden til nogle prædefinerede brugere ud fra det pågældende device, der bliver brugt.
Fordel
I kan vise udvalgt indhold til brugere ud fra deres device. Mobilbrugere møder derfor et andet website end desktop eller tablet-brugeren. For brugeren betyder det at I har:
- Fokus på kontekst frem for teknologi.
- Fokus på brugerens behov. Måske ved I, at dem der tilgår jeres website fra en smartphone typisk leder efter adresse og kontaktinfo. Med et adaptivt website kan I sikre, at disse oplysninger er det første, den mobile bruger møder.
Ulemper
Der ligger et større arbejde i at definere og udvikle det specifikke indhold eller funktionalitet, der skal vises for de enkelte målgrupper (desktop, tablet, smartphone). Det kræver derfor også, at I kender brugernes adfærd, så I ved, hvad de søger efter fra hvilke enheder. Derfor vil denne løsning ofte være dyrere end det responsive design. Kræver adgang til internettet.
Vores vurdering
Mobiloptimering med det adaptive website er klart at foretrække frem for den responsive opbygning, fordi det giver jer større mulighed for at tilpasse kommunikationen brugerens behov og kontekst.
Dog er der en række fordele ved apps, der kan give en mere individuel brugeroplevelse og større engagement. De færreste virksomheder ville erstatte deres hovedsite med en app, men apps kan erstatte eller supplere sektioner af websites eller give brugeren en service som gør deres liv lettere.
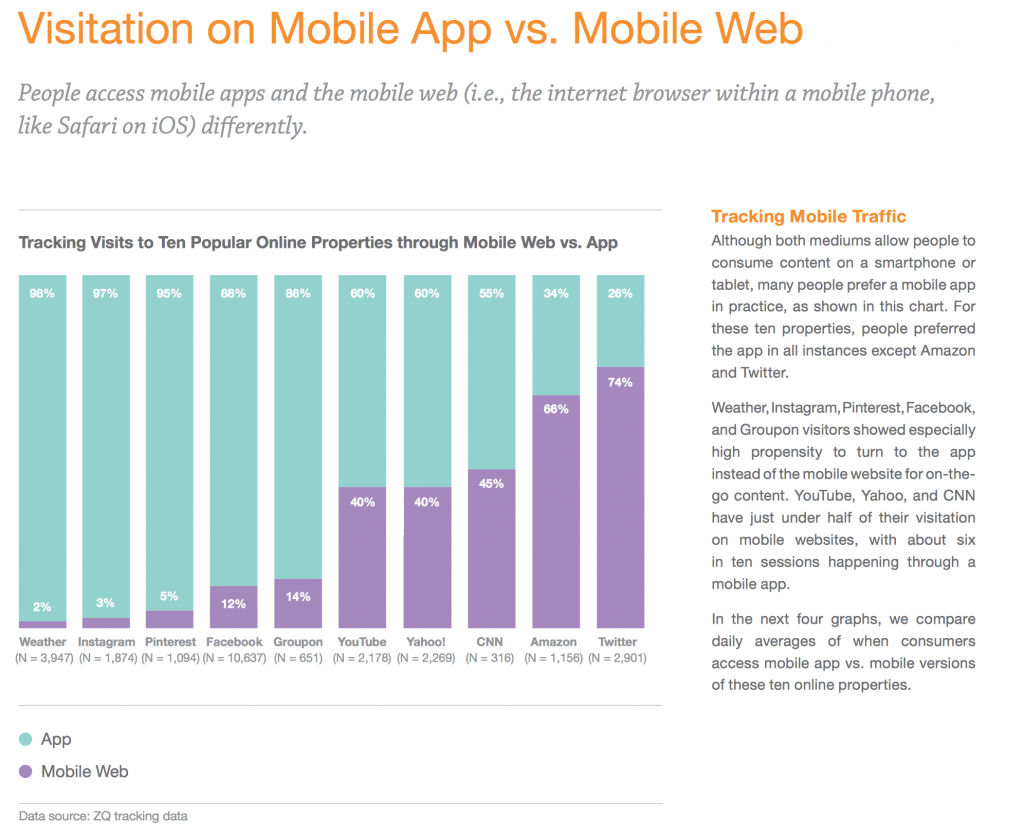
Forskellen på apps og websites
Vi bruger apps og hjemmesider forskelligt, når vi sidder med vores smartphones. Figuren herunder viser, at vi generelt foretrækker at tjekke vejrudsigten og Pinterest via apps, mens vi går på Amazon og (lidt overraskende) Twitter via vores mobile webbrowser.

Herunder lister vi nogle af de områder af kundekommunikationen, hvor apps outperformer websites.
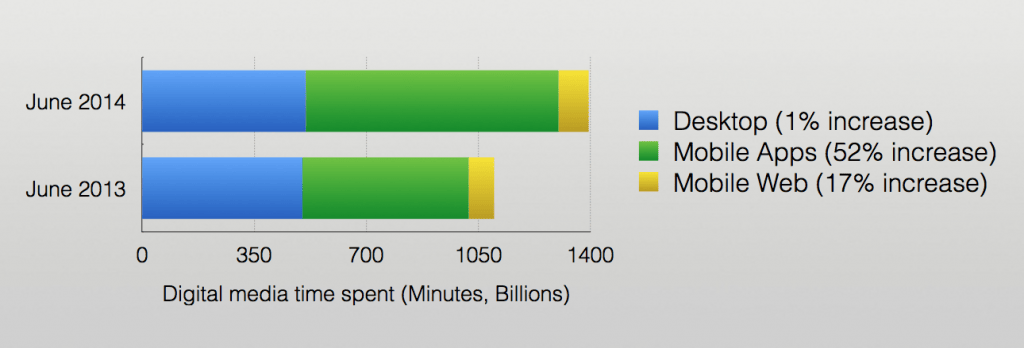
Vi bruger længere tid i apps end i mobile browsere og endda desktop, hvilket ses af figuren her, der også viser, hvordan vores digitale medieforbrug steg fra 2013 til 2014.

Apps fastholder nye brugere bedre end websites. Vores analyse af kundedata har fx vist, at der er 5 gange så stor chance for at nye brugere kommer igen i app’en i forhold til nye besøgende til hjemmesiden.
Hvis du søger at optimere brugeroplevelsen på mobil, er apps derfor værd at undersøge.
Fordele
- Apps kan betyde, at jeres brugere interagerer med jeres indhold oftere og i længere tid, end indholdet på jeres website.
- Mange funktioner i apps kan gøres tilgængelige offline, hvilket er en stor fordel, når brugere er på farten.
- Indholdet i apps kan gøres personlig, hvis brugerne får mulighed for at indstille deres præferencer.
- Apps (især native apps) kan gøre brug af telefonens kamera, GPS, gyro, notifikationer og kan integreres med andre programmer, som kalender, kontakter og sociale medier.
- Push-beskeder kan øge værdien for brugeren og sikre øget engagement.
- App-indhold kan indekseres i Google og får pr. 21. april større synlighed i søgemaskinen.
Ulemper
- Apps kan være dyrere end websites, når appen skal udvikles til både Android og IOS.
- Det er svært at få folk til at downloade apps. Den gennemsnitlige smartphone-ejer bruger 26 apps om måneden. Det kræver en rigtig god app at blive en del af de 26 (Techcrunch)
- Mange apps skuffer brugerne – derfor er kun 5% af de apps, folk downloader, i brug efter 6 måneder (Techcrunch).
Beslutter du dig for at give dine mobile brugere en app, er der overordnet 2 typer, Native og Hybrid.
Native apps
Native apps ligger på telefonen, og skal ikke hente indholdet online for at fungere.
Fordele
- Kan gøre fuldt brug af telefonens funktioner som kamera, GPS, navigation ved hjælp af bevægelser (fx swipe).
- Nemmere at udvikle en god brugergrænseflade.
- Kan bruges offline.
- Giver ofte en bedre brugeroplevelse end både hybride app og websites.
Ulemper
- Kræver udvikling specifikt til forskellige platforme, hvilket er dyrt.
- Er mere kompliceret og dyrere i vedligeholdelse end hybride apps.
Vores vurdering
Native apps giver den bedste brugeroplevelse, fordi appen kan udvikles specifikt med brugerens behov og telefonens funktionalitet for øje. Mobiloptimering med en native app giver derudover den fordel, at funktionalitet og indhold kan tilgås offline, hvilket er en stor bonus for brugeroplevelsen.
Hybrid app
Hybride apps er helt eller delvist baseret på at hente indhold ind i appen via en webbrowser, der er indbygget i appen.
Fordele
- Er nemmere og derfor billigere at tilpasse forskellige platforme
- Kan gøre fuldt brug af telefonens funktioner som kamera, GPS, navigation ved hjælp af bevægelser (fx swipe)
- Genbrug af indhold fra fx en hjemmeside.
Ulemper
- Loading er som regel langsommere end native apps
- Kan ikke gøre brug af swipe og andre håndbevægelser i navigationen
- Kan ofte ikke bruges offline.
Vores vurdering
Som løsning til mobiloptimering, er en hybrid app ikke optimal. For brugeren opleves hybride apps ofte mere kluntede og træge. Det ligner apps, men føles ikke helt gennemførte. Vi er ikke fans af hybride apps.
Mobiloptimering handler om mennesker – ikke om søgemaskiner
Vi har været omkring de forskellige muligheder, du har til rådighed, når du skal gøre jeres platforme mobilvenlige. Men artiklen skulle også gerne have slået fast med syvtommersøm, at selvom mobiloptimering har fået større plads i debatten lige nu på grund af Google’s opdatering, så handler mobilvenlighed i bund og grund om brugervenlighed og målrettet kommunikation.
- Ønsker du at drøfte jeres muligheder for mobiloptimering, er du velkommen til at kontakte os.